

- My web font kit squarespace update#
- My web font kit squarespace pro#
- My web font kit squarespace code#
- My web font kit squarespace free#
For maximum compatibility and performance, you'll also need the font in web format.woff and. Even if you don’t use your own custom font, this can be limiting in terms of design.įor example, I style Paragraph One with capitalisation and letter spacing - but if I were to apply these settings in Squarespace normally, all of my paragraph text would look like this: Once you've settled on a custom font, you'll need to make sure you have the proper file formats to use it as a web font. In Squarespace, whatever styling you apply to one Heading must apply to them all. That said, there are some cases where styling your font with CSS is unavoidable. If there’s one rule of CSS, it’s to avoid using it if you don’t need to! You might be tempted to use CSS to style other parts of the font too (for example, size, weight, letter spacing), but I would recommend changing these in the Squarespace font settings rather than adding CSS. It doesn’t matter what they’re called, but make sure they’re both spelled the same otherwise the CSS won’t work. In addition, we offer a range of products and services for our audience to purchase to move forward faster and get a better optimized site out there quickly-a site that search engines can find and rank better.Replace YOURFONT with the name of your font – you entered this earlier in the first piece of CSS. Either search or browse through our library to find what you’re looking for. If you are more of a visual learner, you’ll benefit from Launch Happy’s video tutorial library.
My web font kit squarespace free#
Want more tips to keep up with the latest industry and platform changes? Subscribe to our free newsletter, delivered directly to your inbox each month.


To select your website fonts, follow these steps: From the home page, click the design tab from the.
My web font kit squarespace pro#
Tips for Passing a Finished Site to a Client Pain-Freeĥ Pro Designer Tips for Organizing Your Squarespace Pages Simply click background and upload your image or video. Ultimate SEO Guide: Blogging in 2023 on Squarespaceĩ Practical Tips to Optimize Squarespace for Ecommerce Here’s a small sampling of Launch Happy’s free guides:Ĭomprehensive 60 SEO Tips for Squarespace We make a wealth of information available for free! When you look through our free guides, you’ll find many resources you can read right now that will help you build your site in a way that makes it easier for you to show up on searches. We’ve created and optimized hundreds of sites for small business owners, entrepreneurs, website developers, and others who just want to simplify and speed up the process of building an effective online presence. You can make your preferred changes under “Search Appearance” as indicated above for your Home page, your other Squarespace site pages, and your items, customizing tabs accordingly.
My web font kit squarespace update#
Update this field with your SEO optimized content. Each text type features one or more size options. This tweak only applies to certain fonts. Capitalize some, all, or none of the text. In this section, you’ll see the “SEO Title Format” field. Set the text to normal, bold, italic, or other formats, depending on the font. In your navigation on the left side of the page, go to Marketing and click it. When you have a few extra moments to spare, you can come back and add a little bit more content to your tabs for Squarespace SEO purposes. Success! Adding Content for SEO PurposesĪt this point you are done and you can move on. The tab for your Squarespace site will reflect your unique name. Once you’ve completed this quick process you won’t see that pesky “Sample Website” placeholder anymore. But for now, to just get rid of the placeholder and personalize your site tab, simply use your business name for the site title. You can always add more to it within the SEO tab under Marketing SEO, when you’re going through and optimizing your site. Over here at The Coast Kit, we live and breathe typography, and we love how platforms such as Squarespace and. Add custom fonts to your Squarespace website // 50 CSS tutorials for customizing your Custom style. Follow the steps in this article to set up your Google Analytics and.
My web font kit squarespace code#
Whatever you select for your site’s name, try to keep it simple and brief. Paste your unique Kit code into the Header section. You can measure behavioral data about your site with Google Analytics and Google Ads. Once the page has reloaded, you should see the change you made reflected on the tab. You’ll see the name of the Logo Image file and the text for the Site Title.Ĭhange what’s in the Site Title field to the name of your site.

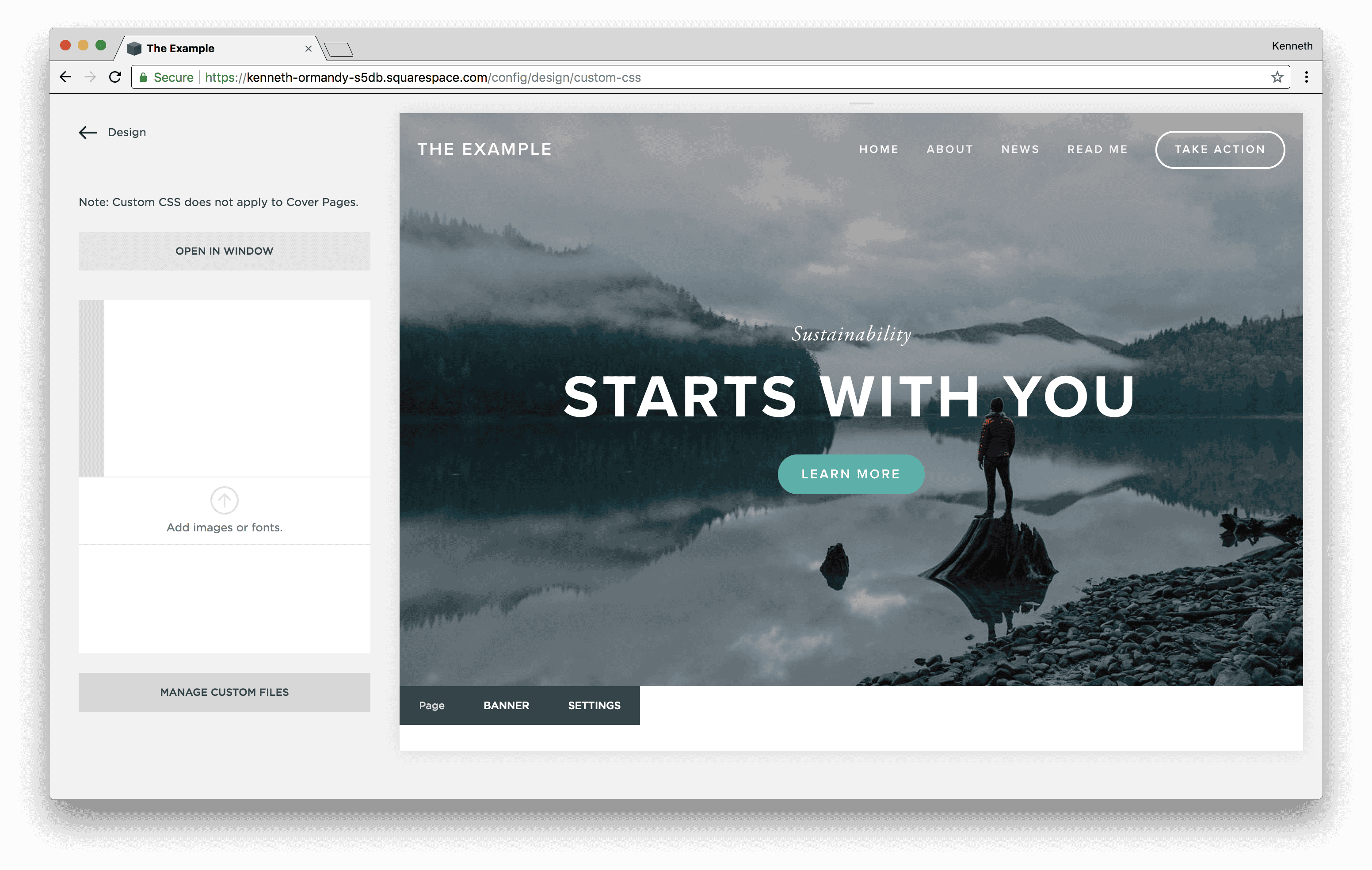
In the box that pops up, locate the “ Site title and logo” item and click it. Set the text to normal, bold, italic, or other formats, depending on the font. To upload your font files to your Squarespace website, head to Design > Custom CSS > Manage Custom Files. Hover over the navigation at the top of the page. You should see the navigation menu on the left side. To start, get into the backend of your Squarespace site.


 0 kommentar(er)
0 kommentar(er)
